L’ottimizzazione delle immagini su WordPress(Smush, Imagify, ShortPixel) è cruciale per migliorare le prestazioni del sito, l’esperienza utente e il posizionamento SEO. Immagini non ottimizzate possono rallentare il caricamento delle pagine, causando un aumento del tasso di abbandono da parte dei visitatori e penalizzando il sito nei motori di ricerca.
Riducendo le dimensioni dei file immagine senza compromettere la qualità, si può velocizzare il sito, migliorando la navigazione, specialmente su dispositivi mobili. Plugin come Smush o ShortPixel facilitano l’ottimizzazione automatica, rendendo le immagini leggere e perfettamente adattate al web, contribuendo a un sito più efficiente e performante.
Ottimizzare le immagini
Andiamo a vedere come ottimizzare le immagini WordPress Gratis da inserire nel nostro sito.
Questa operazione è necessaria per dare velocità al caricamento delle pagine, basta pensare a utenti che hanno una connessione lenta, un pc incasinato o a chi non piace aspettare una volta digitato l’indirizzo.
Per questo motivo dobbiamo comprimere il più possibile le nostre immagini. Questa guida punta ad utilizzare un servizio online gratuito, anziché ricorrere a plugin solitamente a pagamento.
Per rendere questo possibile prima di scrivere un articolo, raggruppiamo le nostre immagini in una cartella ed iniziamo a comprimerle.
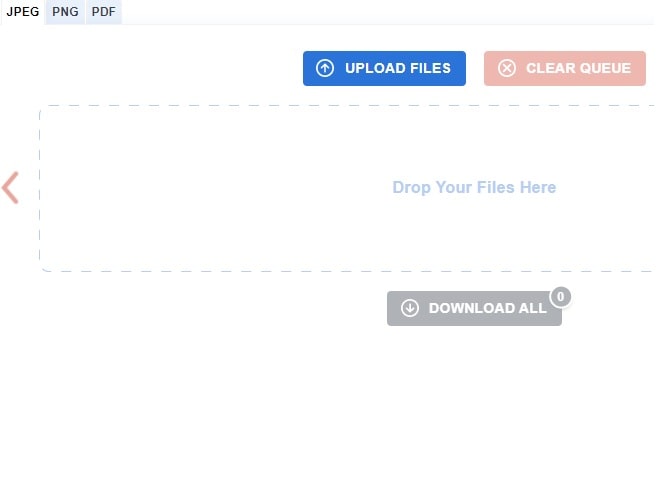
Andiamo su https://compressjpeg.com/, selezioniamo il formato con cui abbiamo salvato le immagini JPEG o PNG, e iniziamo.
Ora possiamo seguire due metodi ->
- selezionare tutte le nostre immagini e trascinarle dove è scritto Drop Your Files Here
- oppure fare Click su UPLOAD FILES si aprirà la finestrella con tutte le nostre cartelle e selezioniamo ciò che ci interessa

Facciamo Click sull’immagine oppure selezioniamo più immagini e Click su Apri.

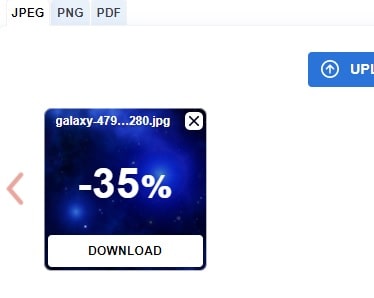
Ora vediamo che inizierà la compressione e avremo subito il risultato, come nell’esempio la nostra immagine si è compressa del 35%.

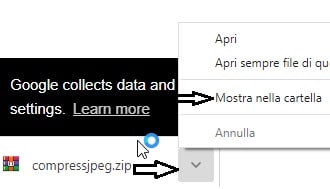
Click su DOWNLOAD ALL e salvare il file .zip che conterrà le nostre immagini ridotte di spazio dove desideriamo.

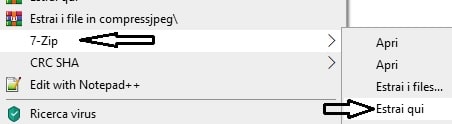
Andiamo con Esplora File(Windows) / Finder(Mac) / File Manager(Linux) a decomprime l’archivio che contiene le immagini, con gli appositi programmi tipo 7-Zip.

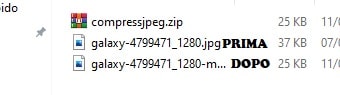
Nella figura sotto possiamo vedere lo spazio ridotto 37KB – 25KB = 12KB risparmiati. Sembra poco ma pensate su 4000 immagini che si riducono anche del 60-80%, quanto può far bene al nostro sito.
Se volete invece utilizzare plugin WordPress dedicati, ecco l’elenco ->
- Smush -> (Free)Dimensione dell’immagine max. 5 MB, compressioni di max. 50 immagini(Download)
- Imagify -> (Free)Dimensione delle immagini max 2 MB, uploads max 20 MB al mese(Download)
- ShortPixel -> (Free)ShortPixel permette di comprimere 100 immagini al mese(Download)
LEGGI ANCHE
- Rimuovere lo sfondo dalle immagini
- Convertire immagine da png a jpeg
- Come velocizzare l’email con allegati pesanti
- Hai paura di perdere le tue fotografie? Ci pensa Google Foto
- SUONO RICCO E AVVOLGENTE: goditi un’esperienza...
- TI PRESENTIAMO IL NUOVO ECHO SPOT: un'elegante...
- Orologio con display a LED, puoi impostare la...
- ECHO POP: questo altoparlante intelligente...